RainMaker App and Third-Party Integrations
In Section 9.4.6, we have completed the device provisioning and user-node mapping, enabling control of a smart light through the app. As a result, the smart light icon and UI interface are now displayed on the app's homepage. The standard parameters, devices, and UIs mentioned earlier are defined by ESP RainMaker and form the basis of its standard framework. By using this framework, the app can accurately manage each device's parameters and supported services. These standard items, which are listed in the tables below, are also applicable to third-party platforms.
Standard UI device types
Table 9.5. Standard UI device types
| Name | Type | Params | GVA | Alexa | Image |
|---|---|---|---|---|---|
| Switch | esp.device.switch | Name, Power* | SWITCH | SWITCH |  |
| Lightbulb | esp.device.lightbulb | Name, Power*, Brightness, Color Temperature, Hue, Saturation, Intensity | LIGHT | LIGHT |  |
| Light | esp.device.light | Name, Power*, Brightness, Color Temperature, Hue, Saturation, Intensity | LIGHT | LIGHT | – |
| Fan | esp.device.fan | Name, Power*, Speed, Direction | FAN | FAN |  |
| Temperature Sensor | esp.device.temperature-sensor | Name, Temperature* | – | TEMPERATURE_SENSOR |  |
| Outlet | esp.device.outlet | Name, Power | OUTLET | SMARTPLUG |  |
| Plug | esp.device.plug | Name, Power | OUTLET | SMARTPLUG | – |
| Socket | esp.device.socket | Name, Power | OUTLET | SMARTPLUG | – |
| Lock | esp.device.lock | Name, Lock State | LOCK | SMARTLOCK |  |
| Internal Blinds | esp.device.blinds-internal | Name | BLINDS | INTERIOR_BLIND | – |
| External Blinds | esp.device.blinds-externa | Name | BLINDS | EXTERIOR_BLIND | – |
| Garage Door | esp.device.garage-door | Name | GARAGE | GARAGE_DOOR | – |
| Garage Lock | esp.device.garage-door-lock | Name | GARAGE | SMARTLOCK | – |
| Speaker | esp.device.speaker | Name | SPEAKER | SPEAKER | – |
| Air Conditioner | esp.device.air-conditioner | Name | AC_UNIT | AIR_CONDITIONER | – |
| Thermostat | esp.device.thermostat | Name | THERMOSTAT | THERMOSTAT |  |
| TV | esp.device.tv | Name | TV | TV | – |
| Washer | esp.device.washer | Name | WASHER | WASHER | – |
| Other | esp.device.other | – | – | OTHER |  |
Standard UI types
The standard UI type added to a parameter is displayed as the corresponding UI shown in Table 9.6 in the ESP RainMaker app.
Table 9.6. Standard UI types
| Name | Type | Data Types | Requirements | Sample |
|---|---|---|---|---|
| Text (Default) | esp.ui.text | All | N/A |  |
| Toggle Switch | esp.ui.toggle | bool | N/A |  |
| Slider | esp.ui.slider | int, float | Bounds (min, max) |  |
| Brightness Slider | esp.ui.slider | int | Param type = esp.param.brightness |  |
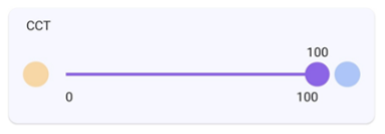
| CCT Slider | esp.ui.slider | int | Param type = esp.param.cct |  |
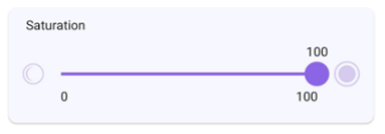
| Saturation Slider | esp.ui.slider | int | Param type = esp.param.saturation |  |
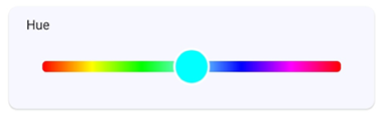
| Hue Slider | esp.ui.hue-slider | int | Param type = esp.param.hue |  |
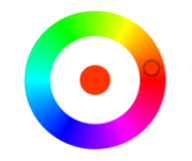
| Hue Circle | esp.ui.hue-circle | int | Param type = esp.param.hue |  |
Push button (Big) | esp.ui.push-btn-big | bool | N/A |  |
| Dropdown | esp.ui.dropdown | int/string | Bounds (min/max) for IntValid strs for String |  |
| Trigger (Android only) | esp.ui.trigger | bool | N/A |  |
| Hidden (Android only) | esp.ui.hidden | bool | N/A | Param will be hidden |
Standard parameter types
They are mapped to the parameters of corresponding names and UIs in the Alexa and Google Home apps.
Table 9.7. Standard parameter types
| Name | Type | Data Types | UI Type | Properties | Min, Max, Step |
|---|---|---|---|---|---|
| Power | esp.param.power | bool | esp.ui.toggle | Read, Write | N/A |
| Brightness | esp.param.brightness | int | esp.ui.slider | Read, Write | 0, 100, 1 |
| CCT | esp.param.cct | int | esp.ui.slider | Read, Write | 2700, 6500, 100 |
| Hue | esp.param.hue | int | esp.ui.slider | Read, Write | 0, 360, 1 |
| Saturation | esp.param.saturation | int | esp.ui.slider | Read, Write | 0, 100, 1 |
| Intensity | esp.param.intensity | int | esp.ui.slider | Read, Write | 0, 100, 1 |
| Speed | esp.param.speed | int | esp.ui.slider | Read, Write | 0, 5, 1 |
| Direction | esp.param.direction | int | esp.ui.dropdown | Read, Write | 0, 1, 1 |
| Temperature | esp.param.temperature | float | N/A | Read | N/A |
| OTA URL | esp.param.ota_url | string | N/A | Write | N/A |
| OTA Status | esp.param.ota_status | string | N/A | Read | N/A |
| OTA Info | esp.param.ota_info | string | N/A | Read | N/A |
| Timezone | esp.param.tz | string | N/A | Read, Write | N/A |
| Timezone POSIX | esp.param.tz_posix | string | N/A | Read, Write | N/A |
| Schedules | esp.param.schedules | array | N/A | Read, Write, Persist | N/A |
| Reboot | esp.param.reboot | bool | N/A | Read, Write | N/A |
| Factory-Reset | esp.param.factory-reset | bool | N/A | Read, Write | N/A |
| Wi-Fi-Reset | esp.param.wifi-reset | bool | N/A | Read, Write | N/A |
| Toggle Controller | esp.param.toggle | bool | Any type applicable | Read, Write | N/A |
| Range Controller | esp.param.range | int/float | Any type applicable | Read, Write | App Specific |
| Mode Controller | esp.param.mode | string | esp.ui.dropdown | Read, Write | N/A |
| Setpoint Temperature | esp.param.setpoint-temperature | int/float | Any type applicable | Read/Write | N/A |
| Lock State | esp.param.lockstate | bool | Any type applicable | Read/Write | N/A |
| Blinds Position | esp.param.blinds-position | int | esp.ui.slider | Read/Write | 0, 100, 1 |
| Garage Position | esp.param.garage-position | int | esp.ui.slider | Read/Write | 0, 100, 1 |
| Light Mode | esp.param.light-mode | int | esp.ui.dropdown/ esp.ui.hidden | Read/Write | 0, 2, 1 |
| 0:invalid | |||||
| 1:HSV | |||||
| 2:CCT | |||||
| AC Mode | esp.paran.ac-mode | string | esp.ui.dropdown | Read/Write | N/A |
Standard service types
They are only used to quickly create services in the ESP RainMaker SDK.
Table 9.8. Standard service types
| Name | Type | Params |
|---|---|---|
| OTA | esp.service.ota | OTA URL, OTA Status, OTA Info |
| Schedule | esp.service.schedules | Schedules |
| Time | esp.service.time | TZ, TZ-POSIX |
| System | esp.service.system | Reboot, Factory-Reset, Wi-Fi-Reset |
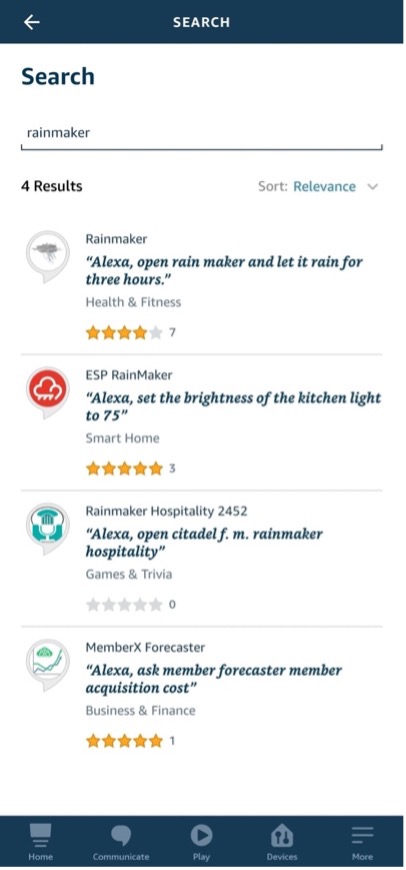
On the Skill page of Alexa or the Google Service Compatibility page of Google Home, sync your ESP RainMaker devices. Link to your ESP RainMaker account. Then, you can use the two apps to control the devices and use voice commands to operate them.
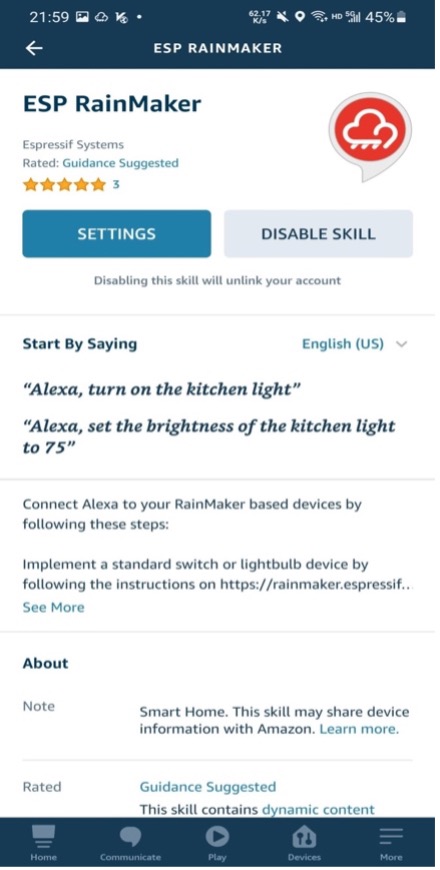
Figure 9.14 displays the ESP RainMaker devices in Alexa. They can be controlled using voice commands such as "Alexa, please turn on the light".
📌 NOTE
Learn more about Alexa Skill at https://www.amazon.com/Espressif-Systems-ESP-RainMaker/dp/B0881W7RPV/.


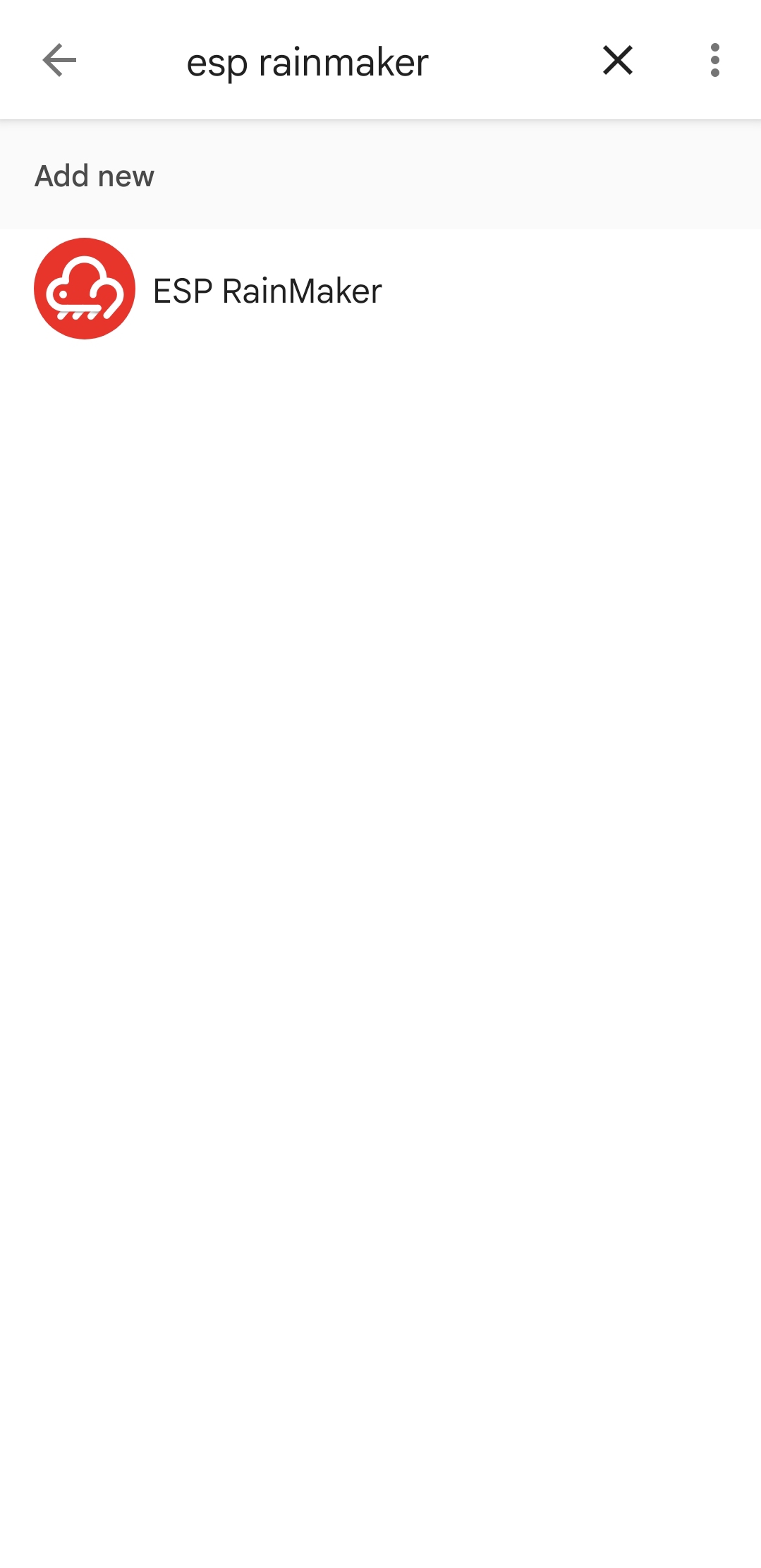
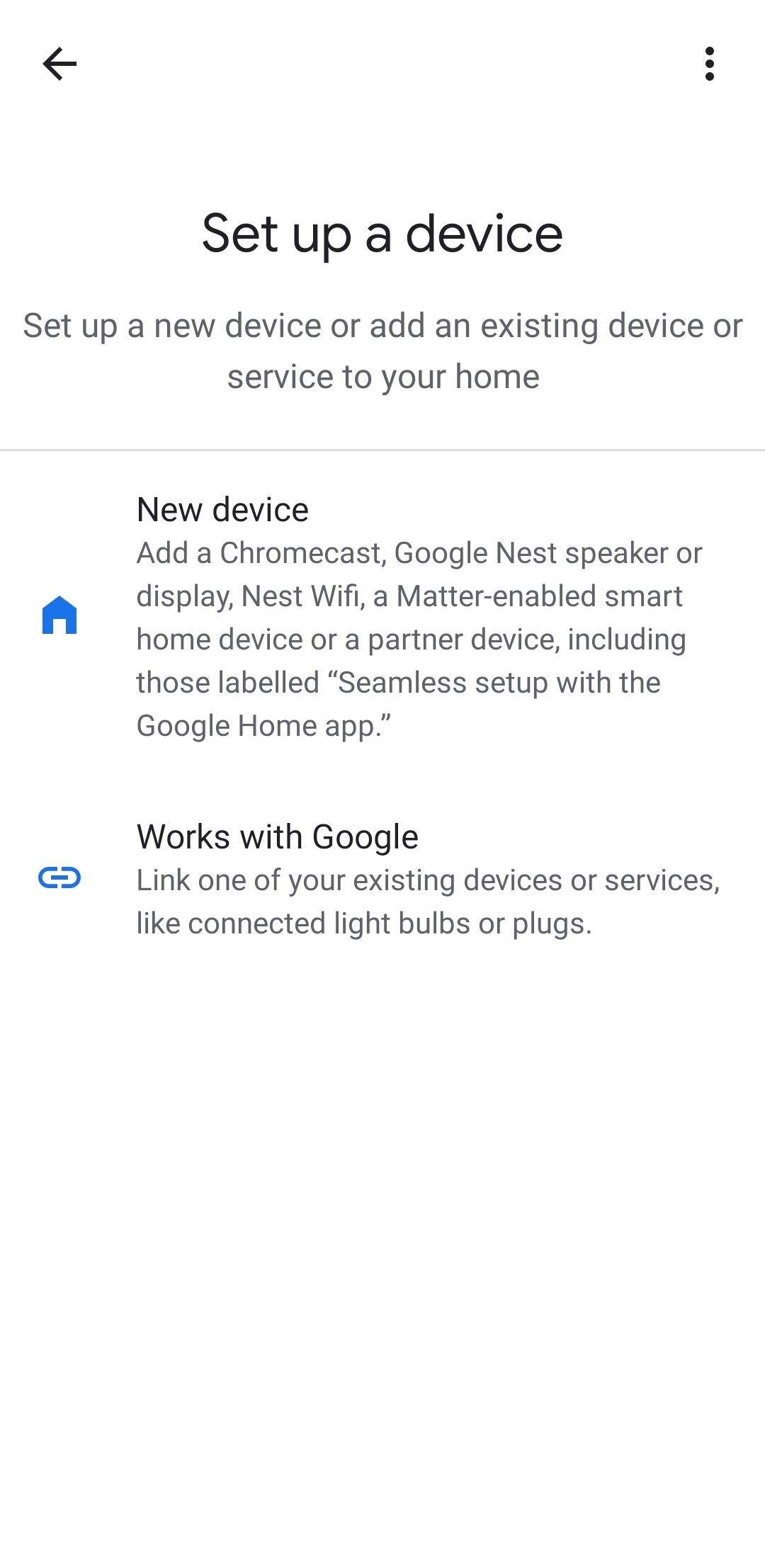
Figure 9.15 displays the ESP RainMaker devices in the Google Home. They can be controlled using voice commands such as "Hey Google, please turn off the light".


ESP RainMaker builds an intermediate layer in the cloud backend. This layer maps the standard parameter types and device types that are built into firmware to the formats that Alexa Skill and Google Assistant can understand. Therefore, device types in ESP RainMaker, such as smart lights and switches, are mapped to similar device types in Alexa Skill and Google Assistant, and their parameters, such as switch, brightness, and color, are mapped to corresponding capabilities and traits. If you only set brightness, you will get a smart light with adjustable brightness in Alexa and Google Home. If you also include color and CCT, you can adjust its color and color temperature.