Implementing Scheduling Function
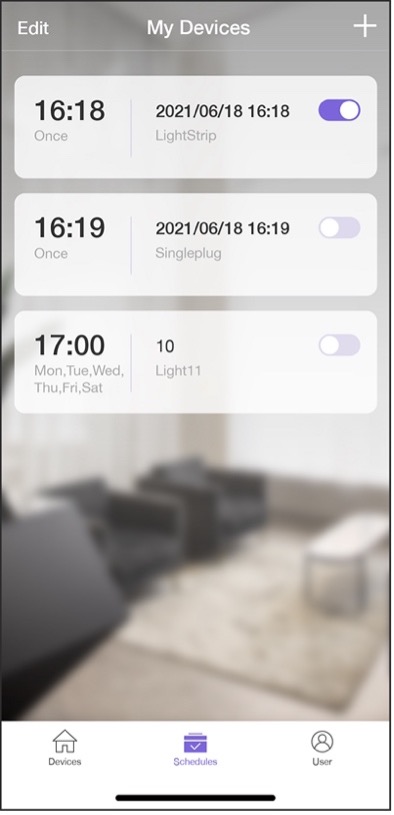
The scheduling interface is mainly used to show, create, and edit schedule events. The list page displays information such as name, time, date, and the recurring pattern of scheduled events. Each event has a toggle switch. The scheduling interface is shown in Figure 10.32.

Data related to scheduling are stored in the local database of the smartphone app, and are added, deleted, modified, and queried there. See below for the code.
Implementing scheduling in Android
📝 Source code
For the source code of implementing scheduling in Android, please refer to
book-esp32c3-iot-projects/phone_app/app_android/app/src/main/java/com/espressif/ui/activities/AddScheduleActivity.java.
The code to save schedule data is as follows, where KEY_OPERATION describes the schedule event, KEY_ID is the unique identifier, KEY_NAME refers to the schedule's name, KEY_DAYS to the scheduled date, KEY_MINUTES to the scheduled time, and KEY_TRIGGERS to the recurring pattern (Monday to Friday).
private void saveSchedule() {
JsonObject scheduleJson = new JsonObject();
scheduleJson.addProperty(AppConstants.KEY_OPERATION, "");
//Schedule JSON
scheduleJson.addProperty(AppConstants.KEY_ID, "");
scheduleJson.addProperty(AppConstants.KEY_NAME, "");
JsonObject jsonTrigger = new JsonObject();
jsonTrigger.addProperty(AppConstants.KEY_DAYS, "");
jsonTrigger.addProperty(AppConstants.KEY_MINUTES, "");
JsonArray triggerArr = new JsonArray();
triggerArr.add(jsonTrigger);
scheduleJson.add(AppConstants.KEY_TRIGGERS, triggerArr);
prepareJson();
//Code Omitted
}
The code to update the schedule is as follows:
@SuppressLint("CheckResult")
Public void updateSchedules(final HashMap<String, JsonObject> map,
final ApiResponseListener listener) {
//Code Omitted
}
📝 Source code
For the source code of updating schedules in Android, please refer to
book-esp32c3-iot-projects/phone_app/app_android/app/src/main/java/com/espressif/cloudapi/ApiManager.java.
Implementing scheduling in iOS
📝 Source code
For the source code of implementing scheduling in iOS, please refer to
book-esp32c3-iot-projects/phone_app/app_ios/ESPRainMaker/ESPRainMaker/Storage/ESPLocalStorageSchedules.swift.
The code to save schedule data is as follows, where KEY_OPERATION describes the schedule event, KEY_ID is the unique identifier, KEY_NAME refers to the schedule's name, KEY_DAYS to the scheduled date, KEY_MINUTES to the scheduled time, and KEY_TRIGGERS to the recurring pattern (Monday to Friday).
func saveSchedules(schedules: [String: ESPSchedule]) {
do {
let encoded = try JSONEncoder().encode(schedules)
saveDataInUserDefault(data: encoded, key: ESPLocalStorageKeys.scheduleDetails)
} catch {
print(error)
}
}
The code to update the schedule is as follows:
func fetchSchedules() -> [String: ESPSchedule] {
var scheduleList: [String: ESPSchedule] = [: ]
do {
if let scheduleData = getDataFromSharedUserDefault(key: ESPLocalStorageKeys.scheduleDetails) {
scheduleList = try JSONDecoder().decode([String: ESPSchedule].self, from: scheduleData)
}
return scheduleList
} catch {
print(error)
return scheduleList
}
}